Improving Telehealth in Ghana: Overcoming Obstacles, and Delivering Results
Improving Telehealth in Ghana: Overcoming Challenges and Delivering Results
Context
Health Direct Global is dedicated to delivering accessible, affordable, and timely healthcare for Ghana. Our collaborative, cross-functional team of Research Lead, Design Lead, UI Designer, and Project Planner, partnered with Health Direct Global to elevate and expand the user experience on their Carely Telehealth platform.
My Role
As the Research Lead, I was often in the unique position of advocating for a user-centered approach and ethical research practices. Confronted with the challenge of limited access to our target users, I honed my problem-solving skills, drawing on creativity, resourcefulness, and strategic thinking. Relying on fundamental UX principles, I navigated various roadblocks, reinforcing the importance of a grounded approach in user experience design.
Timeframe


3-Week Agile Sprint
Week 1: Discovery, Research, User Testing Client Prototype
Week 2: Design, ongoing user interviews, 2nd Usability Test
Week 3: Research Report, Final Design, 40-minute presentation
Challenge
-
Redesign the Carely Telehealth platform, enhancing its intuitiveness, seamlessness, and user engagement.
-
Integrate new features such as patient records, prescriptions, referrals, medical history, and note-taking.
Goal
As the Research Lead in enhancing and expanding the Carely Telehealth platform, my focus was on driving a user-centric redesign. Key actions included:
-
Conducting primary and secondary research for in-depth insights.
-
User testing the initial and final prototypes for improvement areas.
-
Developing a user journey map for a holistic view of the user experience.
-
Performing competitive analysis for industry benchmarking.
-
Creating proto-personas to understand and address user needs.
-
Using AI Storyboarding for Scenario Visualization.
-
Researching design inspirations to guide our creative direction.
Result
The team successfully delivered a prototype, achieving a 20% increase in task success rate, accompanied bya 43.33% increased ease-of-use rating. A 4.3 out of 5 compared to the client’s initial prototype rating of 3 — all achieved within a 3-week sprint. To further exceed expectations the team also designed an additional landing page for the client.
Discovery
Client
Health Direct Global is a health-tech startup based in Ghana. The company builds and provides digital healthcare infrastructure and services for patients and providers. It was co-founded by Kevin Ashie (CSO) and Amos Narh (CEO) in 2019. Their core product, 'Carely', is a digital healthcare platform that enables users to access timely and affordable healthcare, while also building a critical personal medical data history. Health Direct Global contacted our team for assistance in redesigning its current platform to enhance its web application experience. They wanted the platform to be intuitive, seamless, and engaging. They were looking to add additional features to their interface that allow healthcare professionals to:
-
Record patient information
-
Make prescriptions
-
Send referrals
-
View Medical history
-
Practice Note-taking
Challenges in Working with an International Client
1
Communication Challenges:
-
Significant time difference
-
Poor internet connections
-
Difficulty in virtual communication
-
Hurdles in maintaining smooth and effective project communication.
2
Lack of Access to Physicians in Ghana:
-
Challenge in designing an effective solution for target users.
-
Using proxy user group, healthcare workers in the US to gain relevant insight.
3
Market Saturation:
-
Prevalent market saturation of Telehealth startups in Ghana.
-
How can our team help Carely stand out in the crowded market?
Project Constraints
-
Limited timeframe: 3 weeks
-
Limited Access to Physicians in Ghana ( One Physician)
-
No Budget
-
No Resources
Solution 💡
Facing tight deadlines and client communication issues, I adopted an agile approach and proactively interviewed a proxy user group, which became our main source of insight. With just three weeks for the project and limited access to Ghanaian doctors, I collaborated with my team to recruit and interview healthcare workers in the US and Australia as our primary information source. Because this was an international project dealing with a user group in a developing country, the team needed to be aware of our potential cultural bias and strategic about extracting insights relevant to the project.
User Research


7
Participants
10
Questions
15
Minutes
Using our connections the team and I were able to conduct 7 user interviews with our proxy user group, healthcare workers from diverse backgrounds in the US. The team was able to interview a Doctor in Ghana, an ER Surgeon, 2 Behavioral Health professionals, an Insurance Professional, and a Dentist.
Here are some questions we asked:
-
Could you provide a comprehensive example of how you interact with your patients?
-
What Telehealth platforms and software, if any, do you use for work?
-
What is your biggest challenge when using said platform?
-
If you had a magic wand, what would you add to make digital healthcare platforms easier to use?
Looking at Design from a healthcare worker's perspective.
Our proxy user group, comprising diverse medical professionals, provided insights into Telehealth limitations, including challenges in treating ear infections and dental issues. The team brainstormed the value our platform could bring to providers and their patients with features like virtual consultations, remote mentoring, digital prescriptions, and referrals. We also recognized the need for detailed patient charts, including diagnosis and mental health history. These insights led us to prioritize the following in our platform's redesign and expansion.
-
Data Organization
-
Patient Tracking System
-
Comprehensive Medical Records
-
Relevant Patient Chart Information

"The patient was having an ear infection, the patient sent a picture of the ear, they needed an in-person checkup, you can't do that with Telehealth"
- RN Sydney, Australia
"It's really hard to diagnose dental issues over Telehealth so I don't think it would work very well."
- Dentist of 23 years Tempa, Florida
"I think it's important to know the diagnosis, past history, aggressiveness, hospital stays, and suicidal states"
- RN Richmond, VA
"In a patient chart, it's important to know the patient's name, date of birth, background, diagnosis, particular illness, length of treatment, if they've had treatment before, OD."
- Behavioral Therapist Houston, Texas

Competitive Analysis
To address market saturation, I conducted a competitive analysis of various Telehealth platforms, combining, client needs, and secondary research with insights from interviews. By assessing its existing features, identifying potential additions, and comparing these with competitors, I pinpointed market gaps where Carely could introduce advanced features to better meet user needs.
-
Patient Management
-
Prescription Management
-
Referrals Management
-
Billing and Revenue Management
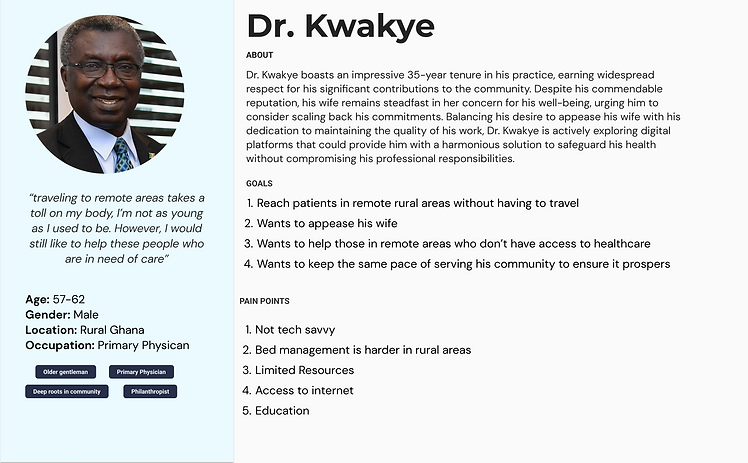
Developing Proto-Personas for Doctors in Ghana
I developed two proto-personas to represent our target users in Ghana, enabling the design process effectively despite limited direct user engagement. These personas guided our design to meet the anticipated needs under time and resource constraints. Our design considerations included:
-
Adapting to limited medical supplies and internet connectivity
-
Simplifying user interaction for different tech literacy levels
-
Incorporating cultural competence in design elements.

AI Storyboarding
A continuation of Dr. Kwakye's proto-persona, focusing on his challenges in balancing his demanding medical career with personal life in Ghana. It showcases his transition to using the Carely Telehealth platform, which significantly improves his work efficiency and patient interactions, leading to a harmonious balance between his professional responsibilities and personal well-being.
Ideation
Supporting Design Workshops as the Research Lead
As the Research Lead, I supported the ideation phase of the design process by curating a collection of inspirational pages from Telehealth platforms and softwares. These selections were drawn from insights shared by our interviewees, as well as those uncovered during my rigorous competitive analysis and comprehensive secondary research. A few example platforms we used are on the right.

Design Workshop: Team's Sketches


User Testing Client Prototype

Client given prototype

Tools:

Qualitative Data Analysis
3
Participants
8
Tasks
65%
Success Rate
3 out of 5
Ease of Use
User Journey Map

Design Iterations
Buttons & Functions


Design Iteration
-
Changed the shape of button
-
Added labels to increase ease of use
3 out of 3
of our participants found the schedule follow-up appointment, refer, and Medical records buttons unintuitive.
Information on the Patient's Chart
2 out of 3
of our participants found the patient chart hard to locate. One particular participant expressed wanting to have more contextual information on the patient.


Design Iteration
-
In response, the design team decided to move the patient chart to the right side of the screen
-
Added 'visit purpose' section along with other key information.
"I want to know what this appointment is about exactly, like is it a medical question or if this is for, a follow-up after they come back from the hospital... I know it says cardiology but I don't know if that's the reason they're checking up or that's just their history.”
- Registered Nurse Richmond, VA
Patient Rating System


3 out of 3
of our users felt conflicted by the patient rating system, with some finding it unethical.
Design Iteration
-
The team removed the mandatory patient rating system.
-
Replaced it with a 'Leave Patient Review' feature requirement.
“Ethically, it doesn’t sit right with me.”
Expanding the Platform
Standing Out in a Crowded Market
To stand out in Ghana's saturated Telehealth market, I identified market gaps in Patient, Prescription, Referral, Billing, and revenue Management through competitive analysis. The team designed a unique, integrated platform combining these services to offer a comprehensive, efficient, and effective healthcare management solution, positioning our product distinctly in the market.
Patient Management

Referral Management

Prescription Management

Billing & Revenue Management

Meeting Client Needs
In order to address the client's requirements for patient records, prescriptions, and referrals, I conducted a comprehensive competitive analysis, confirming the significance and market demand for these features, as illustrated in the earlier display. Furthermore, to fully meet the client's expectations, the team crafted a dedicated section for medical history and integrated an efficient note-taking feature for providers.
Medical history

Note-taking Feature

Usability Testing Team's MVP
3
Participants
10
Tasks
73.3 %
Direct Success Rate
4.3 out of 5
Ease of Use
Quantitative Data Analysis

Key Findings & Recommendations:
Although the Team’s website increased in success rate by 20 % as well as the ease-of-use rating increased by 43.33%, a lot of the problems arose in the same area as it did when testing the client prototype. Indicating that the problems were not solved effectively.
Difficulty Locating 'Patient’s Chart' on Video Call:
-
Issue: Users struggled to find the 'patient chart' during a video call. This issue, recurring from the client prototype, arises from the feature not being intuitive to users.
-
Recommendation: Consider labeling the 'patient chart' access point.
Difficulty Scheduling a Follow-up Appointment:
-
Issue: The 'calendar' button's labeling caused confusion, not clearly indicating its function for scheduling follow-ups.
-
Recommendation: Rename the button to directly reflect its purpose, such as 'Schedule Follow-up'.
Confusion Over the 'Refer' Button Icon:
-
Issue: The icon used for the 'Refer' button was not intuitive, causing difficulty in locating it.
-
Recommendation: Replace the icon with a more intuitive design to better align with its function.
Unnecessary Review Patient Requirement:
-
Issue: The requirement to review patients post-telehealth session was seen as outside the provider's duties, negatively impacting their experience.
-
Recommendation: Reevaluate this feature's necessity or streamline the process to make it less burdensome.
New Problem: Difficulty Accepting Appointment Requests:
-
Issue: Accepting appointment requests was challenging due to the location of the patient to be accepted at the bottom of the scroll interface.
-
Recommendation: Improve the interface layout to make important actions like appointment acceptance more accessible.
What I Learned
In my role as the Research Lead, I often found myself advocating for a user-centered approach, a task that was both challenging and rewarding. This experience taught me about the inherent imperfections in projects, especially when direct access to our target users was limited. Faced with this challenge, I refined my problem-solving skills, relying on creativity, resourcefulness, and strategic thinking. By drawing on fundamental UX principles, I navigated various roadblocks, reinforcing the importance of a grounded approach in user experience design. Another key thing I learned is effective communication with teammates and committing to your ideas. The team and I hit a standstill about whether or not to be transparent about using a proxy user group and the number of users we interviewed, it was then I found myself advocating for ethical research practices.
Next Steps
-
Refine the Prototype: Implement design recommendations based on the usability testing insights, focusing on improving intuitiveness and reducing user burden.
-
Usability Testing with Target User Group (Physicians in Ghana): Engage in additional usability testing sessions with Ghanaian healthcare providers to ensure that their specific needs and preferences are effectively addressed and the client's goal of having an intuitive, seamless, and engaging platform is met.
-
Incorporate Feedback: Use insights from the Ghanaian doctors to ensure their specific needs and preferences are effectively addressed.