
INTRODUCTION
Doctors Under the Radar, startup founded by a physician facing personal mental health challenges, recognized the need for a safe online community. Our cross-functional team took on the challenge of designing a secure social web application.
MY ROLE
UX UI Design Lead
TEAM
1 Project Manager
1 Design Consultant
TOOLS
Figma
Miro
Usertesting
TIMELINE
June 2023 -Sept 2023
PLATFORM DESIGN OVERVIEW


DISCOVER TIMELINE
Empower users to post events, announcements, and promote their groups in a public forum, giving them immediate access to a broad audience.

BUILD COMMUNITIES
Connect with like-minded individuals by participating in interest groups and expressing yourself anonymously in a secure environment.


LOCALS & LEARNING
Join local groups and search by facilities—a feature specifically designed with traveling providers in mind. Encourage help-seeking, reduce liability, and promote research.


ADVANCE CARE & DATA PRIVACY
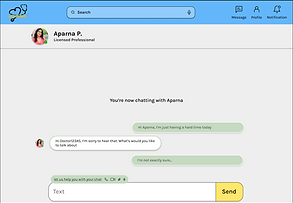
Chat 24/7 with dedicated licensed professionals, Interact with our specially programmed Healers AI Chatbot, designed to efficiently answer your questions while ensuring your privacy is never compromised.


Emphasis on Advancing Care & Data Privacy
Enjoy access to advanced care on a platform that prioritizes your privacy and data security, featuring a password-protected lock screen. Chat 24/7 with dedicated licensed professionals and join groups supervised by certified mental health experts. Interact with our specially programmed Healers AI Chatbot, designed to efficiently answer your questions while ensuring your privacy is never compromised.
BACKGROUND
Client's Goals
Doctors Under the Radar aims to empower and enlighten physician support systems nationwide, focusing on enhancing transparency and awareness of physician suicide and mental health challenges within the medical profession. Their specific business goals include:
-
Build Communities: Create a safe and nurturing social environment that brings together like-minded women.
-
Creative Expression: Foster collaboration and deep connections through sharing art and musical experiences.
-
Promote Research: De-stigmatize mental health issues by promoting effective and viable research.
-
Advance Care: Provide resources to female physicians on mental health, enabling them to initiate, investigate, and encourage help-seeking.
-
Allocate Access: Ensure access to mental health professionals dedicated to supporting female physicians.
-
Decrease Liability: Reduce repercussions for female physicians reporting their circumstances.
My Role
As the UX/UI Design Lead for the 'Healers' web application, I conducted client, secondary, business, and user research; executed competitive analysis, surveys, and team coordination; led ideation, wireframing, and guided mid-fidelity prototype development; owned high-fidelity prototype creation and established a design system; and managed two rounds of usability testing and design iteration.
RESEARCH
Surveys
Before initiating the interview process, I gathered 41 survey responses from healthcare professionals representing diverse backgrounds. This provided the team with crucial data on a range of topics, including how these professional's work impacts their mental well-being and the lack of safe space.
Interviews
To empathize with users and gather in-depth insights into their needs, behaviors, and pain points—ensuring that our design decisions are user-centered and effectively address real problems—the team and I conducted user interviews with 12 participants, asking them 10 questions over 15 minutes.
12 Participants
10 Questions
15 Minutes
Female healthcare workers face numerous challenges in their crucial roles. They often endure verbal abuse from patients and families, leading to emotional and mental strain. Low staffing levels add to their burden, causing overwork and burnout. The shortage of protective gear during COVID-19 heightened these risks. Additionally, the emotional toll of caring for terminally ill patients, especially children, can be deeply impactful.
Interview Insights

"dealing with other human's emotions... you're dealing with people when they're at their sickest... I don't want to take that home with me."
- RN Richmond, VA
"We experience abuse by patients and their family members... it's difficult seeing your patients go through hard times."
- RN Washington, DC
"It's scary to see people talking like five minutes ago and then they turn blue."
- RN Sydney, Australia
Competitive Analysis
I analyzed social platforms (Facebook, LinkedIn, Reddit, Discord, Quora) and mental health services (Ginger, Headspace, in-person meetups) to identify a gap: the need for a niche platform tailored to healthcare workers, offering specific features in a centralized space.
-
Locality
-
Anonymity
-
Encourages help-seeking
-
Access to mental health professionals
-
Focus on Learning

Sketching
I involved the team in a Crazy 8s exercise in developing ideas for what our platform could look like. This exercise encouraged rapid ideation, democratized the generation of ideas, and sparked creativity. After the session, I incorporated all the new ideas into one comprehensive sketch of the homepage with features like:
-
Live mental health professional chat
-
Groups section
-
Job title display
-
Location filter
-
Invite friends

DESIGN
Wireframing
The team collaborated on Figma to discuss the structure of our key pages. I took the lead in rapid wireframing, quickly turning our ideas into tangible digital wireframes. These included the home page/discover feed, groups page, anonymous group chat, and facilities page.
Discover Timeline
Carousel
Write post
Timeline

Anonymous Group Chat

Group name
Chats
Write to chat
Groups Page

Search by group
Group containers
Facilities Page

Facilitiy image & info
Posts related to facility
Mid-Fidelity Prototype



.png)
Reflection
-
Client Advocacy: I emphasized the client's needs and goals throughout the design process.
-
Team Direction: I guided the team to focus on the following:
-
Locality
-
Anonymity
-
Help-seeking behavior
-
Access to mental health professionals
-
-
Challenges Faced:
-
Difficulties in aligning the team with broader client and business goals:
-
Promoting research and learning
-
Addressing user privacy concerns
-
-
The team's focus was on mastering auto layout, which impacted project progress in other critical areas.
-
TEST
Usability Test I Insights
66.7%
Success Rate
1.3 out of 5
Ease of Use
-
User Navigation Challenges:
-
Difficulty in locating top-right icons.
-
Distracted by the color blue.
-
Feedback indicating non-interactive interface: "It looks like a picture."
-
-
Usability Feedback:
-
Low usability score: 1.3 out of 5.
-
-
Design Strategy:
-
The decision to create a new design system for the high-fidelity prototype.
-
Focus on enhancing user experience.
-
Alignment with client and business goals.
-
Usability Test II Insights
5
Participants
10
Tasks
100%
Success Rate
5 out of 5
Ease of Use

*Task Prompts shortened for scan-ability*
Room for Improvement
Despite positive feedback on the prototype user experience, further refinements are identified for the high-fidelity prototype.
Difficulty Locating 'Licensed Professional' Button:
-
Replace the button with an AI chatbot to allocate access to a wealth of information related to mental health and female healthcare workers.
-
Add a dedicated section for selecting licensed therapists, inspired by BetterHelp, to further emphasize and prioritize the client's mission to advance care.
Platform Overcrowding:
-
Remove or declutter groups on the platform.
-
Introducing set rules and requirements for group membership, and engagement levels.
Improvements:
-
Add a message icon to the top right of the navigation bar for better access.
-
Create multiple pathways for users to access research articles in the upcoming design iteration for enhanced information accessibility.
What I learned
During this project, I faced several challenges, ranging from having to strategically use a proxy user group to experiencing difficulties in aligning the team’s priorities with the client's objectives. I learned the importance of creative solutions when facing project constraints such as tight deadlines and lack of resources. Additionally, I understood the significance of effective communication as a project leader, as well as the limitations of my original role as the research lead. This wasn't a project where I was initially chosen for a leadership position; rather, I had to step into that role to ensure the project's success. One of the key challenges was dealing with differences in direction, such as the desire to adhere to the client's brand colors and identity versus my teammates' preference for a more creative approach, including choosing their favorite colors. Through this project, I learned a lot about the kind of designer I aspire to be. I am a designer who appreciates creativity but prioritizes mastering the fundamentals of UX principles. Creativity, in my view, should be used sparingly and strategically.
Next Steps
-
Refine the Prototype: Implement design improvements based on usability feedback, focusing on user experience and navigation issues.
-
Broader Usability Testing: Conduct additional testing with a wider and more representative user base, including female physicians.
-
Incorporate Expanded Feedback: Use insights from the broader testing to further refine the design, particularly addressing platform overcrowding and user interface issues.
-
Pilot Launch and Evaluation: Initiate a pilot launch to gather real-world feedback and make necessary adjustments.
-
Marketing and Outreach: Develop a strategy to promote the platform to the target audience and engage with relevant professional bodies.
-
Continuous Improvement and Impact Assessment: Regularly update the application based on user feedback and assess its impact on the user base.
Design System
In order to fit Doctors Under the Radar’s already established brand identity, I created a design system to maintain consistency in the client's brand's visual and functional identity. It involved creating a comprehensive guide that included color schemes, typography, layout principles, component styles. This ensured that regardless of who is working on the brand - whether it's designers or developers- everyone has a clear set of rules to follow.

